Wer kennt Sie nicht? Die nervigen Popups die dich nach 2 Sekunden auf einer Webseite fragen, ob du dich für einen Newsletter anmelden möchtest. Oft wird dabei mit einem Rabatt geworben. Nachfolgend möchten wir dir dieses und einige andere No-Go’s aufzeigen, die du verhindern solltest. Mit ein paar einfachen Tricks kannst du die UX von deiner Webseite oder deinem Webshop optimieren.
Popups
Untersuchungen von Nielsen und Norman haben gezeigt, dass User Popups grundsätzlich nicht mögen. Es gibt einzelne Fälle, bei denen ein Popup Sinn macht. Es frustriert allerdings User, wenn sie sich entschieden haben auf deinem Online-Shop herumzustöbern und nach einigen Sekunden mit einem Popup konfrontiert werden, welches für einen Newsletter wirbt. Der User weiss eventuell noch gar nicht genau, was für Produkte gekauft werden können und möchte sich zu diesem Zeitpunkt auf keinen Fall für einen Newsletter anmelden. Ein solcher Rabatt suggeriert ausserdem, dass die Produkte sonst überteuert sind und kann den potenziellen Kunden misstrauisch machen. Dies ist allerdings kein UX, sondern eher ein Marketing Problem. In die gleiche unerwünschte Kategorie von Popups fallen Chatbots, Feedback Formulare, übergrosse Cookie Banner etc.
Wir empfehlen, wenn möglich gänzlich auf Popups zu verzichten. Ein Newsletter kann beispielsweise im Footer oder alternativ mit einem Overlay, der nicht über den ganzen Screen reicht beworben werden.
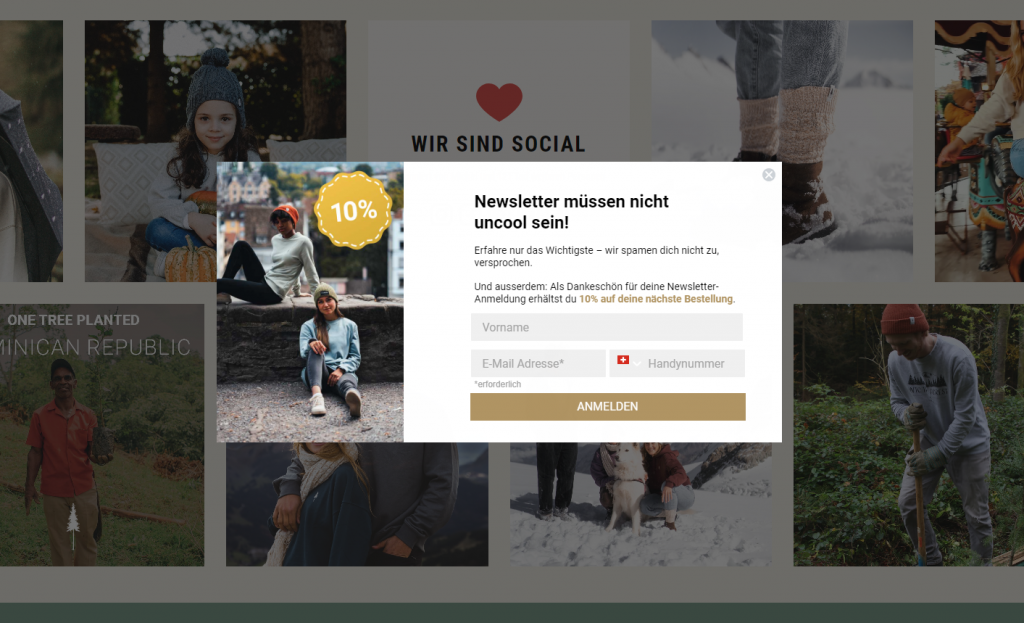
Ein Beispiel für ein Popup auf dem Shop von nikin.ch, welches erscheint, sobald runtergescrollt wird. Der Inhalt des Popups ist zwar gut, die Darstellung ist aber zu aggressiv und stört den User beim Flow.

Lange Ladezeiten
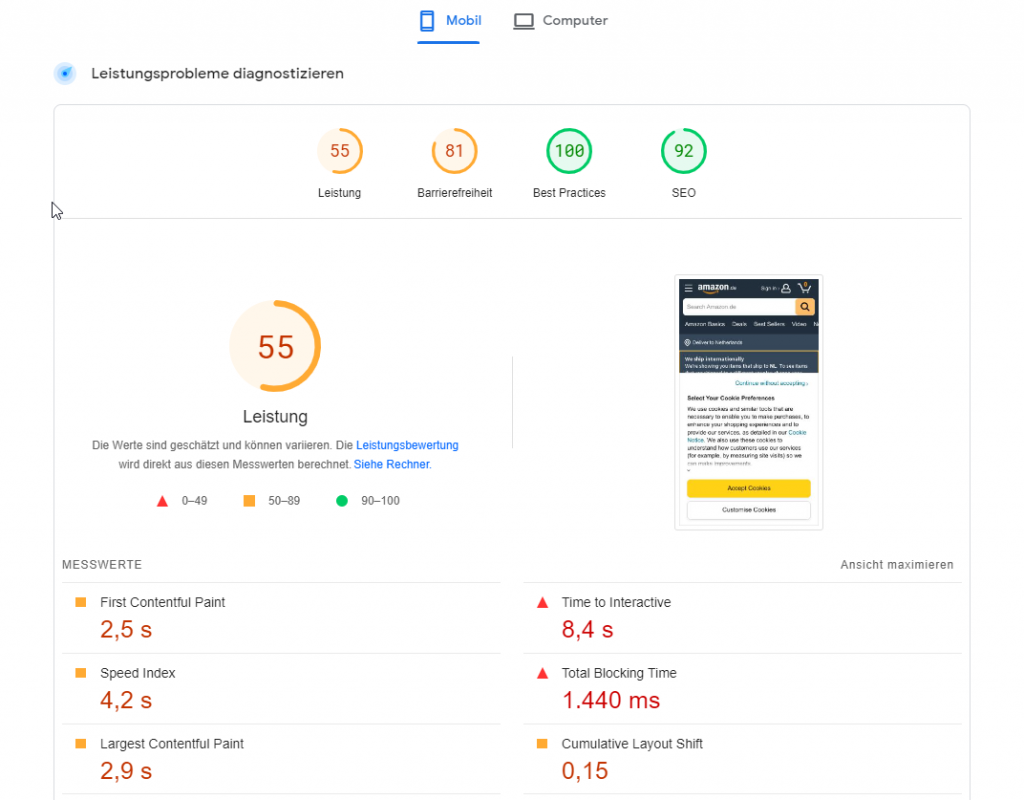
Klar – wieso erwähnen wir dies überhaupt? Langsame Ladezeiten verschlechtern die UX gravierend. Trotzdem sind auch im Jahr 2022 schnelle Webseiten noch nicht selbstverständlich. Mit PageSpeed Insights von Google kannst du deine Webseite selbst testen. Es muss allerdings erwähnt werden, dass auf mobilen Geräten ein hoher Score sehr schwer zu erreichen ist. Selbst Amazon, der grösste Online-Shop der Welt, erreicht bei unserem Test nur 55 von 100 Punkten. Trotzdem können diese Messwerte helfen die Ladzeiten zu optimieren und geben einen ersten Hinweis wo es auf der Webseite noch Baustellen gibt.

Für eine schnelle Ladezeit essenziell, ist neben gutem Content ein leistungsstarkes Hosting.
Unübersichtliche Produktseite
Sobald ein User auf ein Produkt klickt, möchte er sämtliche Informationen dazu sehen. Dazu gehören Bilder, Preis, Bewertungen, Lagerbestand, Zahlungsmöglichkeiten, Retouren etc. Fehlen einzelne Angaben oder sind diese unübersichtlich dargestellt, muss der User diese suchen und die UX wird verschlechtert.
Ein exzellentes Beispiel für eine Produktseite ist die folgende von Snocks.

Der User sieht alle notwendigen Informationen auf einen Blick und kann sich bei bedarf mehr Details und das FAQ anschauen.
Du möchtest die UX von deinem Online-Shop/Webseite optimieren?
Wir helfen dir gerne weiter und bringen deinen Webauftritt auf ein neues Level.

